
Para crear un archivo de diapositivas, abre Microsoft Powerpoint y selecciona
Archivo/Nuevo |
Powerpoint dispone de un asistente
para crear diapositivas automáticamente y muchos estilos predefinidos que puedes utilizar
en tus creaciones. Tambien puedes incorporar dibujos y gráficos prediseñados. |
 |
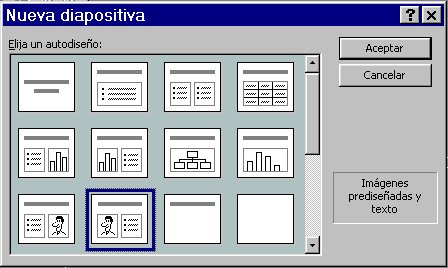
Selecciona en la ventana Nueva
presentación el diseño Bloc de notas que muestra una imagen parecida a un cuaderno, para
utilizarla como fondo de las diapositivas. |
 |
Para cada nueva diapositiva puedes
seleccionar varios estilos ya predefinidos que contienen objetos de texto o gráficos, que
luego modificarás. |
 |
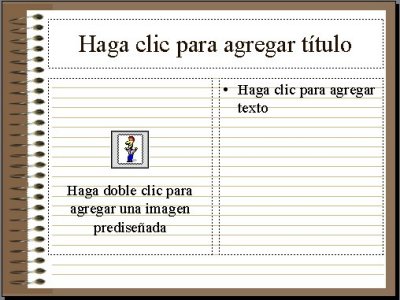
Haz doble click sobre el recuadro
que contiene el título de la diapositiva y escribe "Castillo de Medellín" Haz
click en otra parte de la diapositiva para que deje de estar seleccionado.
Haz lo mismo con el otro cuadro de texto. |
 |
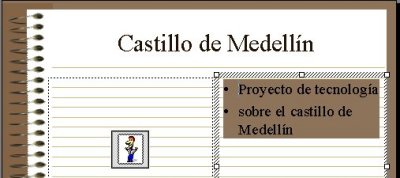
Escribe el texto
correspondiente en el recuadro, cada vez que pulses la tecla Intro aparecerá una nueva
viñeta. Puedes seleccionar el texto que has escrito y usar el botón Color de fuente para
modificar el color del texto |
 |
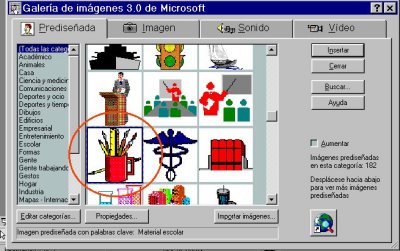
Powerpoint dispone de una galería
de imágenes que puedes añadir a tu diapositiva. |

|
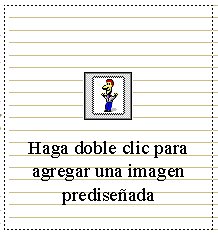
Haz doble clic sobre el cuadro de
imagen y selecciona una de ellas para la diapositiva inicial. |
 |
Puedes elegir entre varios temas:
Animales, Dibujos, deportes, etc. Esta ventana tambien permite incluir imágenes desde un
disco, así como ficheros de sonido o video. |
 |
Puedes ajustar el tamaño de la
imagen seleccionándola y arrastrando una de las esquinas hacia adentro. |
 |
Para incluir una fotografía
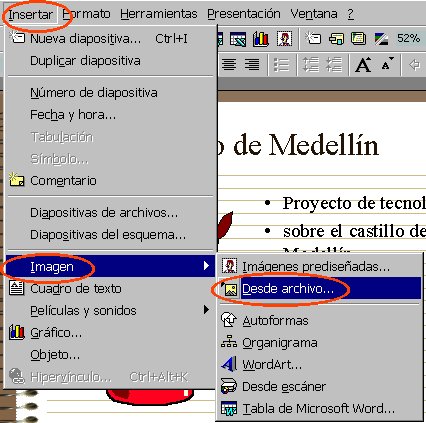
guardada como imagen gif o bmp, selecciona la opción insertar Imagen desde archivo y
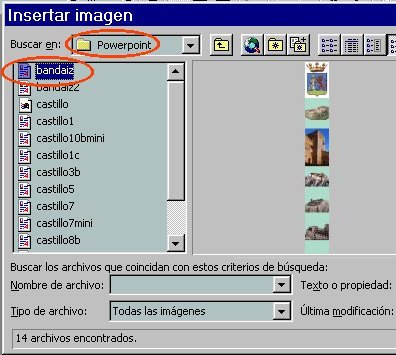
busca en la carpeta el fichero bandaiz.gif Este fichero servirá como modelo de estilo
para todas las diapositivas.
|
 |
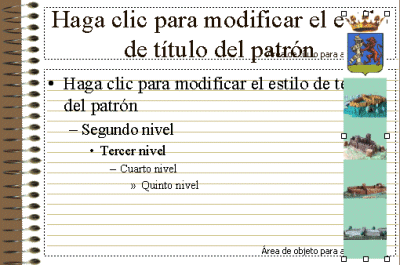
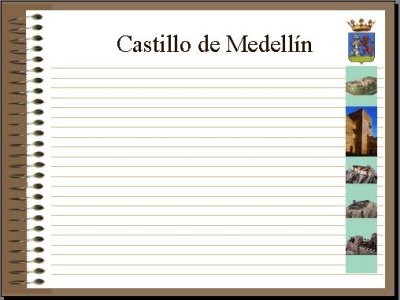
Con esto tendrías terminada la
primera diapositiva: |
 |
|

|
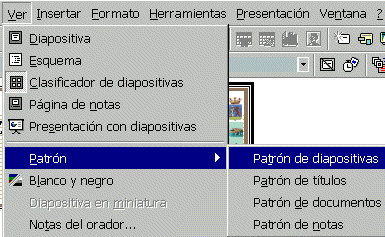
Para que una imagen aparezca en
todas las diapositivas tienes que introducirla en lo que se denomina patrón de
diapositivas. |

|
Al introducir una imagen, fondo o
texto en el patrón, aparecen en cada nueva diapositiva que añadas a la presentación, de
forma automática. De todas formas, tambien puedes simplemente copiar una diapositiva,
dejar las imágenes que te interesen y cambiar otras. |
 |
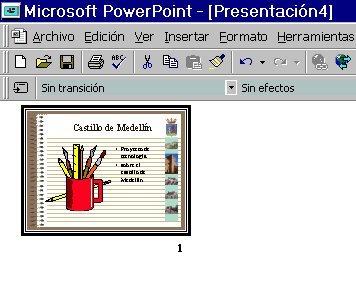
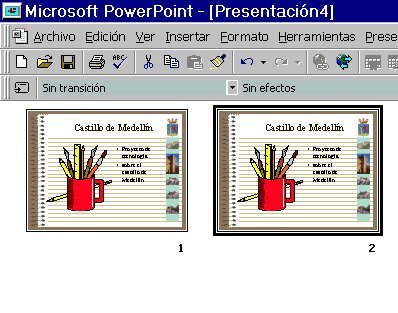
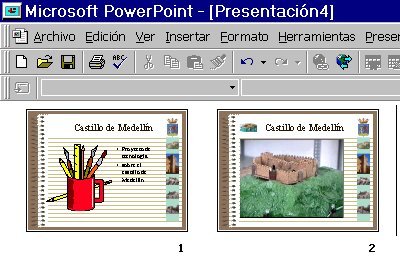
Para ver al mismo tiempo todas las
diapositivas pulsa el botón del clasificador. Podrás verlas todas reducidas y al
mismo tiempo cambiar el orden en que aparecen, arrastrándolas con el ratón. 
Ahora sólo tienes una, pero es fácil copiarla y obtener otra igual para modificarla: |
 |
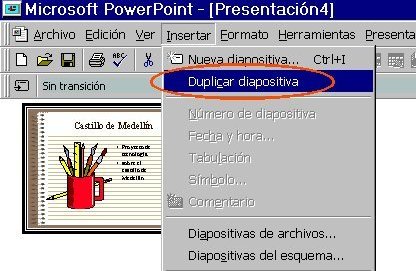
Para obtener una segunda
diapositiva con el mismo estilo que la primera elige duplicar diapositiva del menú
Insertar. |
 |
Esto crea dos diapositivas iguales
por lo que ahora puedes modificar la segunda cambiando las imágenes o insertando otras
nuevas. |
 |
Para eliminar los objetos de imagen
y texto de la segunda, edítala con un doble clic, y seleciona la imagen prediseñada
anterior y elimínala pulsando la tecla supr. Haz lo mismo con el cuadro de texto. |

|
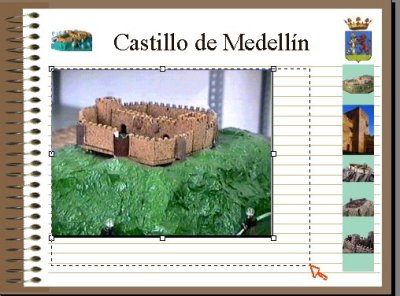
Ahora inserta una nueva imagen y
colócala en la parte superior izquierda. Recuerda que puedes cambiar su tamaño usando
los tiradores de selección. |
 |
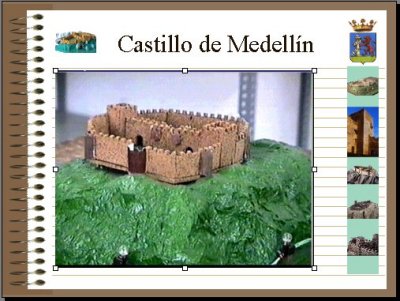
Busca una de las maquetas de los
castillo e insértala como imagen pricipal de la diapositiva. |
 |
Ajusta su tamaño para que quede
centrada. |
 |
Ya tienes tu segunda diapositiva. Si
quieres ver el resultado a pantalla completa, sólo tienes que elegir Ver presentación
del menú presentación de Powerpoint. |

|
Para pasar de una diapositiva a otra
haz clic con el ratón o pulsa la barra de espacio. Sólo queda mejorar la presentación
añadiendo los efectos que incorpora el programa: |

|
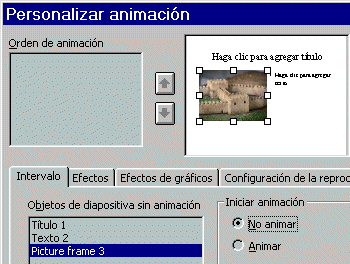
Para aplicar efectos de animación a
cualquier elemento de la diapositiva (imagen, texto, wordart ) selecciona la opción
Personalizar animación del menú Presentación y, en la zona Intervalo selecciónalos y
pulsa sobre la casilla Animar. |

|
Los objetos que selecciones pasan al
cuadro de efectos, donde puedes elegir el tipo de movimiento para cada uno de los
elementos. |

|
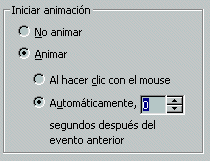
Pero antes debes decidir si la
animación se aplicará automáticamente a los objetos, uno tras otro o si quieres
controlarlos con cada click del ratón. Para que la diapositiva se presente
automáticamente, selecciona esta opción y deja 0 segundos. |

|
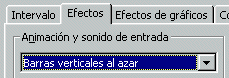
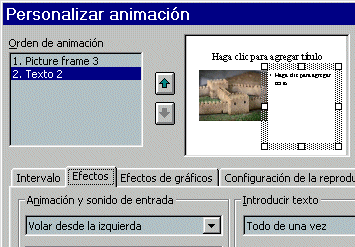
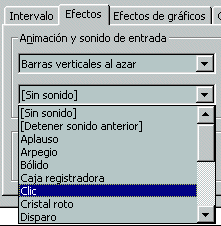
Ya puedes ir a la zona de Efectos y
seleccionar los que quieras para cada imagen o texto de la diapositiva. |

|
Aplica Barras verticales al azar a la
fotografía y Volar desde la izquierda al cuadro de texto. Los efectos se aplican en el
orden en que los objetos aparecen en el cuadro de la izquierda, pero puedes seleccionar
cualquier elemento y ponerlo en primer lugar utilizando las flechas. |

|
Además del movimiento puedes aplicar
sonidos predefinidos a los elementos que componen la diapositiva, o bien ficheros wav
creados por tí. Por último, la mejor manera de aprender a crear presentaciones
originales es probar varias formas y comprobar el resultado, evitando recargar las
diapositivas con mucho texto y demasiados efectos. |
|
|
|
|
|
|